Loading


We were hired by Novo Nordisk to create a functioning application that could detect and transfer dosage logs from Novo Nordisk’s NovoPen® 5 Plus, a reusable insulin pen equipped with NFC (Near Field Communication) technology to an Android mobile device.
Novo Nordisk is a global healthcare company with more than 95 years of innovation and leadership in diabetes care.

As the Senior UX Designer on the project, I provided visual design, prototypes, copywriting for instructional content, and video asset creation for the in-app tutorials. Throughout the engagement I additionally assisted with research efforts, generating the interview guide and administering the test.

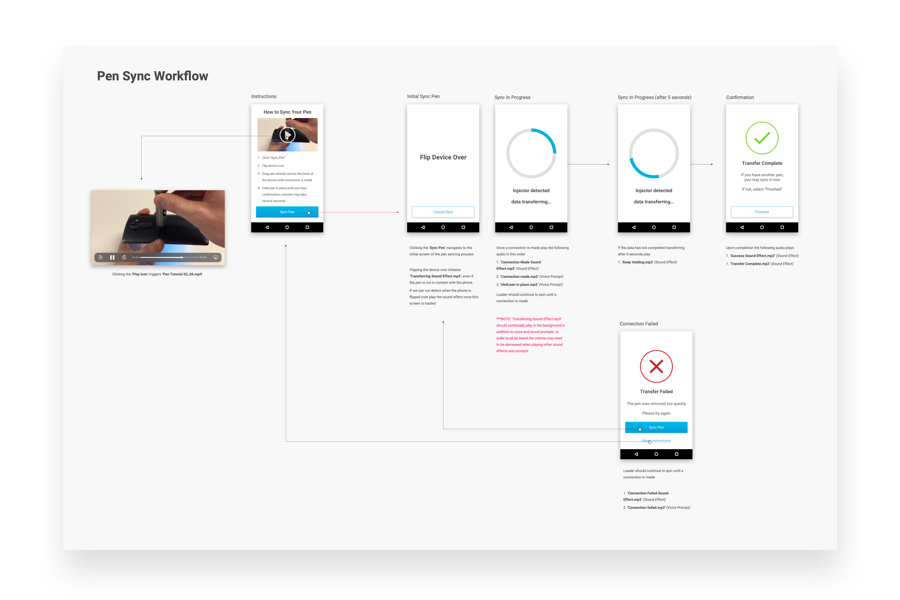
The design effort sought to improve the instructions for first time users attempting to sync their NovoPen with their Android device.

The patient’s primary barrier to transferring dosage data from the pen to his/her device was understanding how the pen needed to interact with the device itself. As a result of phone manufacturers placing NFC sensors in different areas, the nature of having to sync the pen in close proximity to the back of the phone contradicted conventional behaviors associated with wireless syncing.
We found ourselves challenged by hardware limitations forcing us to develop creative UX solutions.

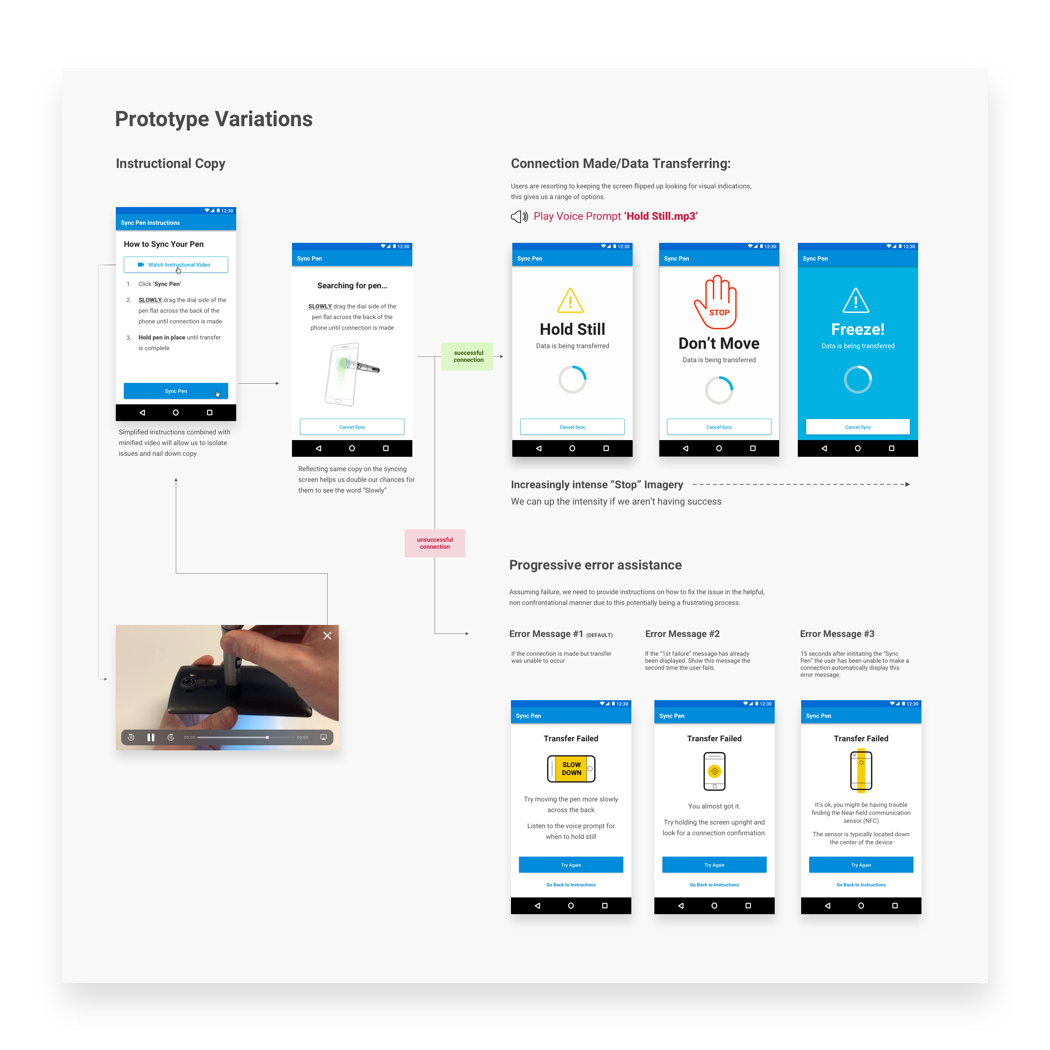
After identifying opportunities for improvement, we were able to begin a new design exploration app and video tutorial.

Due to not conducting prior research I was hesitant to label this section personas; however, throughout the testing of the prototype we discovered 3 distinct ways users preferred to learn
The previous design solution featured a single animated GIF which tested poorly. 100% of users failed to make a successful connection without additional instruction from the moderator. Several participants became extremely frustrated even abandoning the task.
The project provided the opportunity to solve unique problems that extended past the screen into the patient’s physical space.




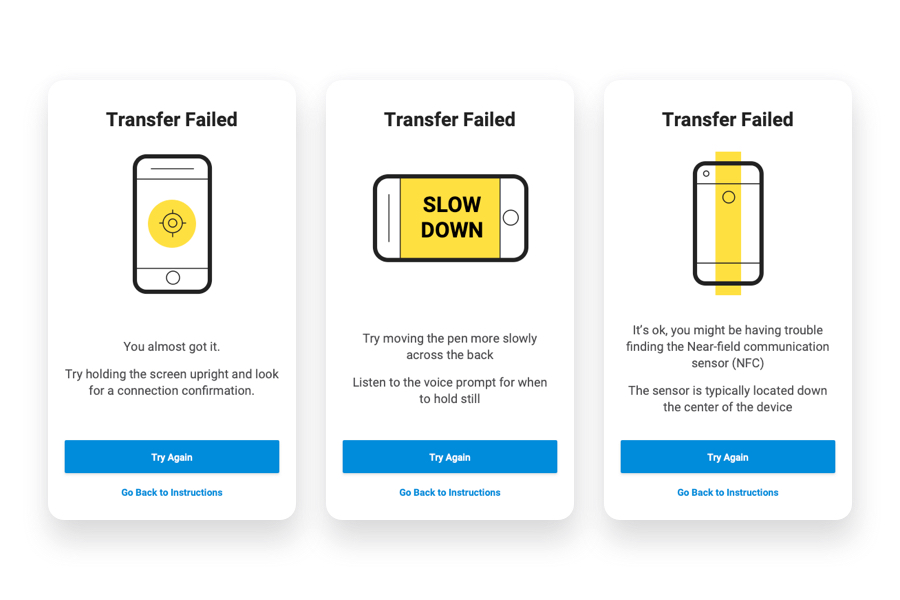
The final prototype received +80% pass rates, with nearly all participant passing their first time. Those unable to connect and sync their pen on the first attempt, were able to quickly diagnose the problem with the help of our newly implemented error messaging.
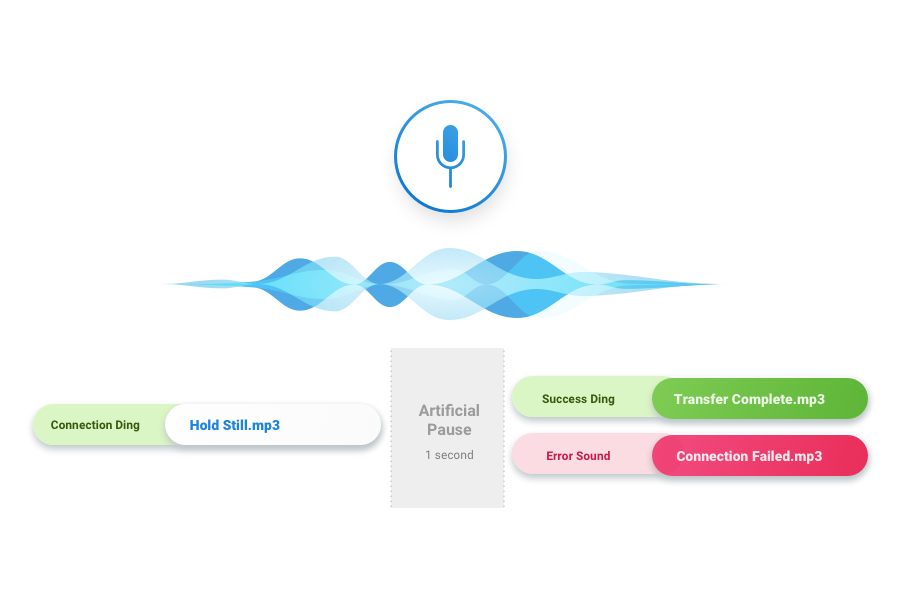
Tackling hardware limitations with design led solutions paved the way for solving contradictory behavior associated with wireless syncing. By providing visual and auditory feedback throughout the syncing process, we not only improved the first time experience of learning, but guaranteed a reduction of frustration felt by diabetes patients.
This project stretched my capabilities as an experience design, exposing me to video production, sound UX, motion design, and assisting in validation, making it one of the most diverse engagements I have had the pleasure of being apart of.